|
Line Charts |


|
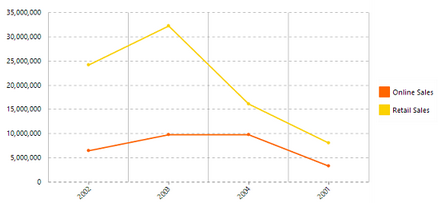
A Line Chart is a chart that displays a series of data points which are connected by straight line segments. These charts are useful for examining trends among data and also displaying comparisons of trends over different data groups. In the example below, both Internet Sales (orange) and Retail Sales (yellow) are displayed over the span of four years to capture trends and spikes in sales totals. For example, you see that from 2003 to 2004 Retail sales dropped, while Internet sales remained consistent.

Figure 1: Line chart showing comparison of two series.
Access
To learn how to access the Insert Chart dialog please visit the helpful page on Inserting Visualization Widgets for the specific display mode you are using, Mouse or Touch.
Usage
Ecrion BI Architect allows you to configure multiple series for side by side comparisons of trends. You will simply need to configure the series to display the comparisons as you wish.
Select a Source
The first step in configuring your chart is to select the Source. The source refers to the table or table you will need to pull data from to configure the chart to your needs. By selecting the arrow to the right of the field you will be able to choose a single table from your database to be used in your chat configurations. By selecting the venn-diagram button to the right you will be able to select multiple tables you with to pull data from for your table.

Figure 2: The source option is found in the Insert Chart dialog.
Dynamic or Static Series Configuration?
There are two primary options available for you: To dynamically create series based on values in a Field (dimension) or to statically configure each series in your chart. The primary question you should consider is:
"Do I want the BI Architect to create a series for every value found in a dimension?"
Relative example: Showing a column for every present country in the country dimension.
If your answer is yes, then select Switch To Dynamic Series and read more here about Dynamic Series Charts. If not, proceed with following the configuration steps below.

Figure 3: The Dynamic Series button.
Static Series Configuration
|
|
Figure 4: Series configuration. |
Figure 5: Series renamed to give more context. |
The Category Axis (X axis) is configured to display the series in relation to each Year.
The Value Axis (Y axis) is configured for series 1 to display the total Internet Sales. For series 2, the Value Axis is configured to display the total Retail Sales.
Each Series can be renamed as demonstrated in Figure 5 above. You can notice that the series were renamed to Online Sales and Retail Sales by first clicking in the Series configuration menu, and then selecting Rename. The series name will be appropriately displayed in the legend, should you choose to include with your chart.
With this configuration, the total sales for 2001 for both Internet and Retail will be represented by a point located above the 2001 category. Each year will contain its own data points for both Internet and Retail sales totals, and the line segments will connect them for trend analysis.
Using the Sum function is an example of using an Expression. You can select the Functions Button to insert or build your own Expression.
Choosing a Filter
By selecting the edit button in the Filter Option you are able to configure local filters for your widget as you need to meet your specific needs. To do so, select Edit in the Filters options. Visit our helpful section on working with local filters, to learn more.

Figure 6: This filter option is located in the insert chart dialog.
Related Topics
You may also be interested in the following topics.
Widget Marking - It is important to think about your final dashboard throughout the entire design process. Link widgets through powerful coloring and filter displays in your dashboards using marking.
Aligning and Resizing Dashboard Objects - Lean about organizing and resizing your dashboard objects.
Layout Options - Use the toolbar to control how your chart is displayed in the dashboard when the browser window is resized.
Chart Properties - Learn more about additional modifications that can be made to your Line Chart after inserting in your dashboard.