|
Dashboard and Widget Behavior |


|
It is important that you think about the size and behavior of your dashboard before and during the design process. In this section you can learn about using layouts to change widget behavior in your output.
Usage
You should set up your dashboard size and behavior by using the following helpful options.
Dashboard Properties
You will first want to consider larger items like dashboard size, title, and image associated before designing your dashboard. In the Properties Pane for the dashboard, you will be able to configure the following options:
| • | Title: Visible at the top of your dashboards, this title normally indicates the purpose of the dashboard. |
| • | Resize: The default width and height of a BI Architect dashboard may not fit your specific display needs. For this reason, you can easily modify these values for width and height as you see fit. To modify these values, simply place your cursor in the field for Width or Height and type the numerical value you would like to change to. You should be aware that the accepted units for this option are pixels. |
You can learn more about how to use the Properties Pane to configure these options here.
Widget Position and Resize Behavior

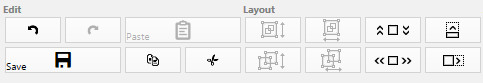
Figure 1: Layout options as available in the toolbar.
There are six options available to you when using the toolbar to structure the behavior of your widgets. To apply any of these options, you must first select the widget you would like to apply this to. Once the widget is selected in the Design Surface, you can now select one of the following options to apply to the widget when the dashboard is resized. You should be aware that when you make a selection to apply these options, the option will be highlighted, in gray, in the toolbar. When you select another widget, the Layout Options will be colored, in grey, only related to that selected widget.
| • | Move Vertically - As the dashboard height becomes bigger, the widget will be moved on the Y axis proportionally. When your dashboard users resize, for example, the window of their browser to minimize or enlarge, the widget will move with respect to the Y axis. |
| • | Move Horizontally - As the dashboard width becomes bigger, the widget will be moved on the X axis proportionally. When your dashboard users resize, for example, the window of their browser to minimize or enlarge, the widget will move with respect to the X axis. |
| • | Scale Horizontally - As the dashboard width becomes bigger, the widget will be scaled with the X axis proportionally. For this option, your users will notice the actual widget will resize horizontally to scale for the window size. |
| • | Scale Vertically - As the dashboard height becomes bigger, the widget will be scaled with the Y axis proportionally. For this option, your users will notice the actual widget will resize vertically to scale for the window size. |
To better understand these Layout Options, we recommend you complete the following steps. You will gain a firm understanding of the options that can control the behavior of the widgets in your dashboard with respect to your users resizing the window they are viewing the dashboard in.
1. Insert any widget into a new dashboard.
2. Using the Properties Pane, make sure that the Resize Policy is activated for the dashboard.
3. Select the widget and apply one of the Layout Options from the toolbar.
4. Select the Preview button in the toolbar to launch your default browser and view the dashboard.
5. Now resize the window to investigate the behavior of your applied Option.
6. Repeat the above steps for each option.
Related Topics
You may also be interested in the following topics.
Widget Marking - It is important to think about your final dashboard throughout the entire design process. Link widgets through powerful coloring and filter displays in your dashboards using marking.
Aligning and Resizing Dashboard Objects - Lean about organizing and resizing your dashboard objects.