|
Horizontal Bar Charts |


|
Horizontal Bar charts can be useful for comparing data points in one or more series. Displaying grouped comparisons horizontally can add an effective visual representation of data comparisons.
|
|
Figure 1: Clustered horizontal bar chart |
Figure 2: Stacked horizontal bar chart |
Access
To learn how to access the Insert Chart dialog please visit the helpful page on Inserting Visualization Widgets for the specific display mode you are using, Mouse or Touch.
Usage
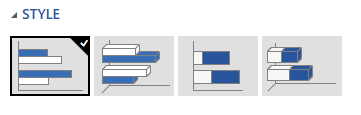
Ecrion BI Architect supports Horizontal Bar Charts in both clustered and stacked formats. Such charts are available in both 3D and non-3D styles.

Figure3: Horizontal bar chart styles .
Clustered horizontal bar charts can be useful when you want to show side by side comparisons with the Y axis as the Category Axis. This representation is helpful for comparing, for example, the total sales by year for retail (orange) and online (yellow) sales.
Stacked horizontal bar charts can be useful when analyzing proportional relationships with the Y axis as the Category Axis. This representation is helpful for providing a visual representation of, for example, the trend in what percentage of total sales came from retail (orange) and online (yellow) outlets.
Select a Source
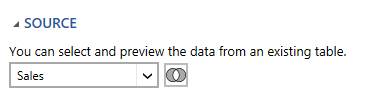
The first step in configuring your chart is to select the Source. The source refers to the table or table you will need to pull data from to configure the chart to your needs. By selecting the arrow to the right of the field you will be able to choose a single table from your database to be used in your chat configurations. By selecting the venn-diagram button to the right you will be able to select multiple tables you with to pull data from for your table.

Figure 4: The source option is found in the Insert Chart dialog.
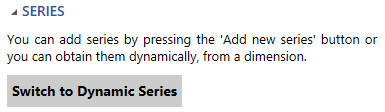
Dynamic or Static Series Configuration?
There are two primary options available for you: To dynamically create series based on values in a Field (dimension) or to statically configure each series in your chart. The primary question you should consider is:
"Do I want the BI Architect to create a series for every value found in a dimension?"
Relative example: Showing a column for every present country in the country dimension.
If your answer is yes, then select Switch To Dynamic Series and read more here about Dynamic Series Charts. If not, proceed with following the configuration steps below.

Figure 5: The Dynamic Series button.
Static Series Configuration
The examples displayed in figures 1 and 2 above demonstrate two series configured to show Retail Sales and Online Sales.
|
|
Figure 6: Series configuration. |
Figure 7: Series renamed to give more context. |
Both series will be displayed on the Category Axis which, in Horizontal Bar Charts, will be the Y axis and is specified here for Year.
The Value Axis for Series 1 is set to display the sum of the Retail sales.
The Value Axis for Series 2 is set to display the sum of the Internet sales.
Each Series can be renamed as demonstrated in Figure 7 above. You can notice that the series were renamed to Online Sales and Retail Sales by first clicking in the Series configuration menu, and then selecting Rename. The series name will be appropriately displayed in the legend, should you choose to include with your chart.
Note: For multiple series, the Category Axis can only be set by the first series.
Using the Sum function is an example of using an Expression. You can select the Functions Button to insert or build your own Expression.
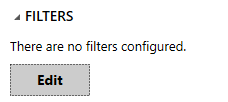
Choosing a Filter
By selecting the edit button in the Filter Option you are able to configure local filters for your widget as you need to meet your specific needs. To do so, select Edit in the Filters options. Visit our helpful section on working with local filters, to learn more.

Figure 7: This filter option is located in the insert chart dialog.
Related Topics
You may also be interested in the following topics.
Widget Marking - It is important to think about your final dashboard throughout the entire design process. Link widgets through powerful coloring and filter displays in your dashboards using marking.
Aligning and Resizing Dashboard Objects - Lean about organizing and resizing your dashboard objects.
Layout Options - Use the toolbar to control how your chart is displayed in the dashboard when the browser window is resized.
Chart Properties - Learn more about additional modifications that can be made to your Horizontal Bar Chart after inserting in your dashboard.