|
Column Charts |


|
Column charts are useful for comparing data points in one or more data series.
Figure 1: Clustered Column Chart.
|
Figure 2: Stacked Column Chart. |
Access
To learn how to access the Insert Chart dialog please visit the helpful page on Inserting Visualization Widgets for the specific display mode you are using, Mouse or Touch.
Usage
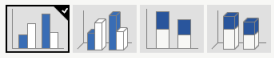
Ecrion BI Architect supports clustered and stacked column charts, in both 3D and non-3D versions. You can use a clustered column chart when you want to compare values across X Axis (the Category Axis). Stacked column charts are best used when you have multiple data series and when you want to emphasize the total.

Figure 3: Column charts types.
Select a Source
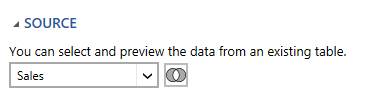
The first step in configuring your chart is to select the Source. The source refers to the table or table you will need to pull data from to configure the chart to your needs. By selecting the arrow to the right of the field you will be able to choose a single table from your database to be used in your chat configurations. By selecting the venn-diagram button to the right you will be able to select multiple tables you with to pull data from for your table.

Figure 4: The source option is found in the Insert Chart dialog.
Dynamic or Static Series Configuration?
There are two primary options available for you: To dynamically create series based on values in a Field (dimension) or to statically configure each series in your chart. The primary question you should consider is:
"Do I want the BI Architect to create a series for every value found in a dimension?"
Relative example: Showing a column for every present territory in the territory dimension.
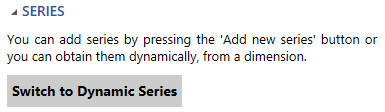
If your answer is yes, then select Switch To Dynamic Series and read more here about Dynamic Series Charts. If not, proceed with following the configuration steps below.

Figure 5: The Dynamic Series button.
Static Series Configuration
The examples in Figure 1 and 2 show two series named "Online Sales" and "Retail Sales", configured as follows:

Figure 6: Series configuration.
Both series will display on the X axis (the Category Axis) the values in ProductID.
On the Y axis (the Value Axis) the first series will display a sum of online sales while the second will display a sum of retail sales. Note that when multiple series are added, the Category Axis can be changed only from the first series.
Using the Sum function is an example of using an Expression. You can select the Functions Button to insert or build your own Expression.
Choosing a Filter
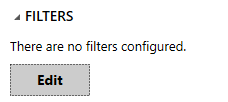
By selecting the edit button in the Filter Option you are able to configure local filters for your widget as you need to meet your specific needs. To do so, select Edit in the Filters options. Visit our helpful section on working with local filters, to learn more.

Figure 7: This filter option is located in the Insert Chart dialog.
Related Topics
You may also be interested in the following topics.
Widget Marking - It is important to think about your final dashboard throughout the entire design process. Link widgets through powerful coloring and filter displays in your dashboards using marking.
Aligning and Resizing Dashboard Objects - Lean about organizing and resizing your dashboard objects.
Layout Options - Use the toolbar to control how your chart is displayed in the dashboard when the browser window is resized.
Chart Properties - Learn more about additional modifications that can be made to your Column Chart after inserting in your dashboard.