|
Displying a Scroll-Bar |




|
By default, the BI Architect does not display a scrollbar for any chart widget that is inserted. However, if you wish to have a scroll bar displayed on you chart follow these steps. NOTE: As a Pie Chart does not have axes this target object will not be available for that chart type.
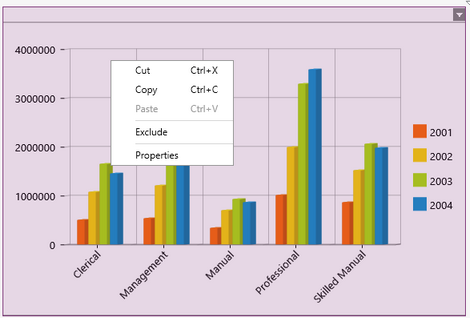
1. Right click on the Chart that you want to open the Properties Pane for.

Figure 1: The contextual menu displayed when right clicking.
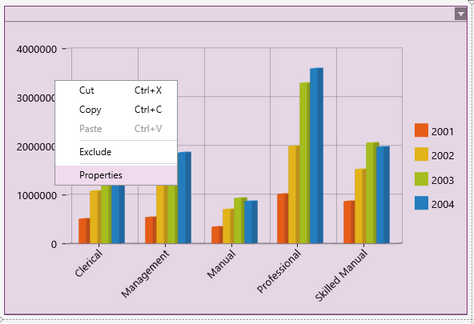
2. From the resulting contextual menu select the Properties option.

Figure 2: The Properties option is highlighted in the contextual menu.
3. Select the Scroll-Bar target object in the Navigation Bar.

Figure 3: The Scroll-bar target object is selected in the Navigation bar.
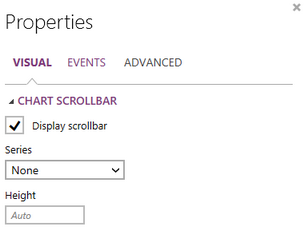
4. Select the Display Scrollbar check box.

Figure 1: The Display scrollbar checkbox is selected.
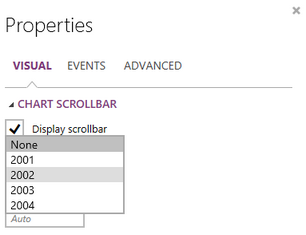
5. Select the series name you would like to have the scrollbar for.

Figure 2: Select the Series name for which to have the scrollbar displayed.
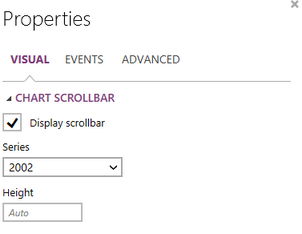
6. You will need to determine the height you would like to have for the scrollbar, or you can leave it as the default "Auto".

Figure 2: The Scrollbar's height is set by default to Auto.
NOTE: The scrollbar will not be presented on your chart in the design surface. In order to view the scrollbar, you will need to preview your dashboard.
Next Steps
Chart Legend - Learn about the options to edit your Charts legend.
Caption - Learn how to customize the Chart caption to meet your needs.
Widget by Marking - Learn how to use marking to relate your inserted widgets.
Filter by Marking - Learn how to configure your widgets to filter depending on the markings you have set.
Advance Chart Options - Learn about the advance options you can use to customize your chart.
Adding Java Script - Learn how to add javascript to your Charts.