|
Changing Table Fonts |




|
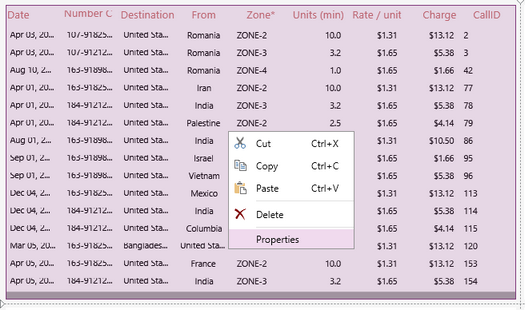
1. Right click on the Table that you want to open the Properties Pane for.
2. From the resulting contextual menu select the Properties option.

Figure 1: The Properties option is highlighted in the contextual menu.
3. Select the Table target object in the Navigation Bar.
![]()
Figure 2: The table target object is selected in the Navigation Bar.
4. View the different Table Font options has outlined below.
Font Type
To change the font type, select any of the available types from the drop down menu.

Figure 3: Pick a new font for your text.
Font Size
To adjust the size of the font in your table you have two options.
1. Select the necessary size from the drop down list.

Figure 4: Select the desired font size.
2. Use the Increase and Decrease font size buttons.

Figure 5: The decrease size button is highlighted in the Properties Pane.
Text Color
You are easily able to change the font color of your table.
11. Select the Font Color button.

Figure 6: The Font Color button is highlighted.
2. From the color options you can select from any of the predefined colors and select apply.

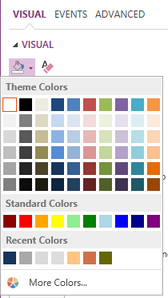
Figure 7: Select a predefined color scheme.
3. From the Editor tab you are able select and customize any color to meet your needs.
Background Color
You are easily able to change the background color of your table.
1. Select the Background Color button.

Figure 8: The Background color button is highlighted in the Visual group.
2. From the Resources tab, you can select from any of the predefined colors and select apply.

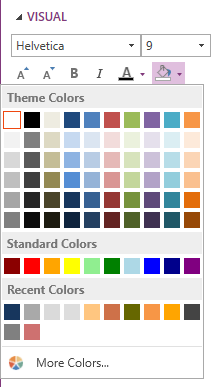
Figure 9: Select a predefined color scheme.
3. From the More Colors tab you are able select and customize any color to meet your needs.
Scroll Background Color
Using the Scroll Background Color you can edit the background color of the Table Widget container.
1. Select the Scroll Background Color button.

Figure 10: The scroll background color is selected in the Properties Pane.
2. From the colors options you can select from any of the predefined colors and select apply.
3. From the Editor tab you are able select and customize any color to meet your needs.
Clear Formatting
An important option that you will have when working with the text of your table widget is the ability to clear the formatting of the whole table.
Select the clear formatting button and the Table will reload to the original format when it was first inserted into the design surface.

Figure 11: The Clear Formatting button highlighted in the Properties Pane.
Next Steps
Adding Table Boards - Learn how to add a border to the entire Table.
Editing Table Data - Learn how to edit Table data after inserting the widget.
Adding Conditional Formatting - Lean how to add conditional formatting to your table.
Header - Learn about the options you have to edit the table headers.
Totals -
Caption - Learn how to customize the Table caption to meet your needs.
Widget by Marking - Learn how to use marking to relate your inserted widgets.
Filter by Marking - Learn how to configure your widgets to filter depending on the markings you have set.
Advance Chart Options- Learn about the advance options you can use to customize your table.
Adding Java Script - Learn how to add javascript to your Table.