|
Adding Cross Table Borders |




|
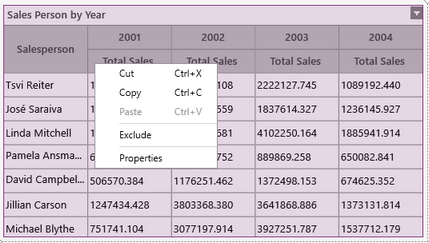
1. Right click on the Cross Table that you want to open the Properties Pane for.

Figure 1: Right Click the selected Chart.
2. From the resulting contextual menu select the Properties option.

Figure 2: The Properties option is highlighted in the contextual menu.
3. Select the Cross Table target object in the Navigation Bar.

Figure 3: The cross-table target object is selected.
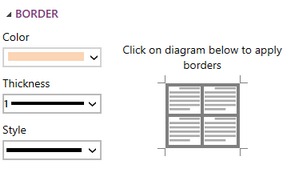
4. Select the color you would like the boarder to be. Similarly to the color options for Cross Table Fonts you will be able to select from one of the predefined colors or create your own to meet your needs.

Figure 4: Change border color.
5. Select how thick you would like to boarder to be in the out put.

Figure 5: Thickness size of 2 was selected.
6. Select the sides of the diagram to indicate where you would like to have borders on your Table.

Figure 6: Borders were added to the cross bars of the table.
NOTE: When making any changes to the border options (color or thickness) you will need to first deselect then reselect the boarder in the diagram to apply the changes.
Next Steps
Editing Cross Table Data - Learn how to edit Cross Table data after inserting the widget.
Adding Conditional Formatting - Learn how to add conditional formatting to your table.
Value Header - Lean the options you have to customize the value headers.
Row Group Header - Lean the options you have to customize the row group headers.
Caption - Learn how to customize the Cross Table caption to meet your needs.
Widget by Marking - Learn how to use marking to relate your inserted widgets.
Filter by Marking - Learn how to configure your widgets to filter depending on the markings you have set.
Advance Cross Table Options- Learn about the advance options you can use to customize your Cross Table.
Adding Java Script - Learn how to add javascript to your Cross Tables.