|
Adding Conditional Formatting |




|
You are able to add conditional formatting to your Cross Table to change the background color or a cell, text color and more.
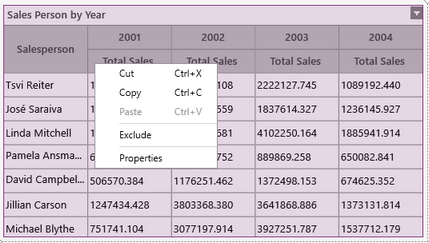
1. Right click on the Cross Table that you want to open the Properties Pane for.

Figure 1: Right Click the selected Chart.
2. From the resulting contextual menu select the Properties option.

Figure 2: The Properties option is highlighted in the contextual menu.
3. Select the Cross Table target object in the Navigation Bar.

Figure 3: The cross-table target object is selected.
4. Under the Conditional Formatting section, select the Edit button.

Figure 4: The edit conditional formatting button in the Properties Pane.
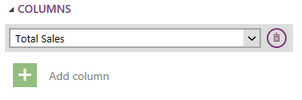
5. In the Conditional Formatting dialog you will first need to select the Add column button.

Figure 5: The Add column button highlighted in the conditional formatting dialog.
6. View the configuration options below for the Range and Values of your Cross Table.
Format Range
You can add conditional formatting a specific range of your data.
1. From the drop down menu select which column you would like to work with.

Figure 6: The Total Sales column was selected.
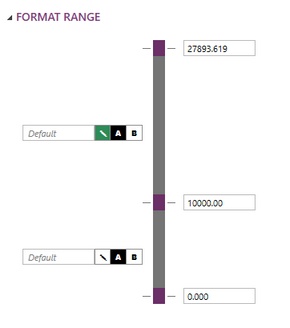
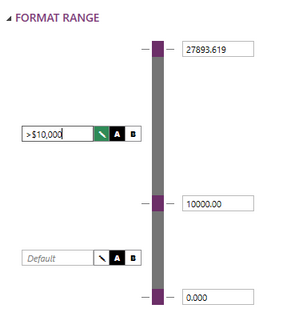
2. Adjust the Range you would like to apply the formatting to.

Figure 7: A range point was added at $10,000.00.
3. Add a Caption for this range. This caption will appear in the Legend added to your table. NOTE: If you leave the as Default the column name will be used.

Figure 8: A caption was added for the range.
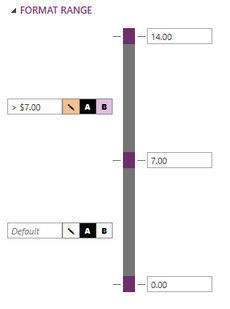
4. Select the conditional format you would like to add to this range: background color, font color, bold font.

Figure 9: The background color and text color were changed, and the font set to bold
5. Repeat these steps (1-4) to add formats for different columns or additional formation to the same column.
Values
You can also formatting to values as exceptions from the range you have defined.
1. Select the Add value button.

Figure 10: The Add value button highlighted in the Conditional Formatting dialog.
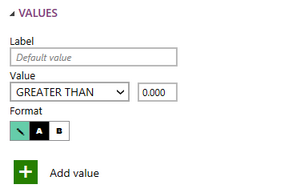
2. Add a label for this value. This label will appear in the Legend added to your table. NOTE: If you leave the as Default the condition will be used.

Figure 11: the Label was left as the default value.
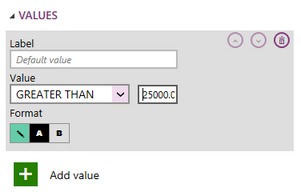
3. Select the condition type, Greater than, Less Than, or Equal to, and value you want to use.

Figure 12: The value was set to be greater than $25,000.00.
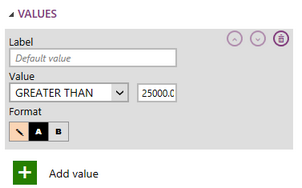
4. Select the conditional format you would like to add to this value: background color, font color, bold font.

Figure 13: The color has been changed.
5. Repeat these steps (1-4) to add formats for different values.
Next Steps
Value Header - Lean the options you have to customize the value headers.
Row Group Header - Lean the options you have to customize the row group headers.
Caption - Learn how to customize the Cross Table caption to meet your needs.
Widget by Marking - Learn how to use marking to relate your inserted widgets.
Filter by Marking - Learn how to configure your widgets to filter depending on the markings you have set.
Advance Cross Table Options- Learn about the advance options you can use to customize your Cross Table.
Adding Java Script - Learn how to add javascript to your Cross Tables.