|
Paragraphs |




|
In XSL-FO, paragraphs are created using fo:block elements.
Various attributes can be set on a paragraph:
| · | Horizontal alignment is controlled by the text-align attribute. |
| · | Borders are set using the border attribute. |
| · | The font is set using the font-family, font-size, font-weight, etc. attributes. |
| · | Spacing between two adjacent paragraphs is set using space-before and space-after. |
Example of usage:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="LetterPage" page-width="5in" page-height="2.5in">
<fo:region-body region-name="PageBody" margin="0.2in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="LetterPage">
<fo:flow flow-name="PageBody" font-family="Arial" font-size="10pt"> (1)
<fo:block text-align="justify" space-after="0.5cm" border="3pt solid green" padding="5pt"> (2)
This is the first paragraph of justified text.
Notice how text fills all available space for all lines
except the last one.The alignment of the last line is
controlled by text-align-last property.
</fo:block>
<fo:block space-before="1cm" border="3pt ridge blue" padding="5pt">
This is the second paragraph. This block is left aligned.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
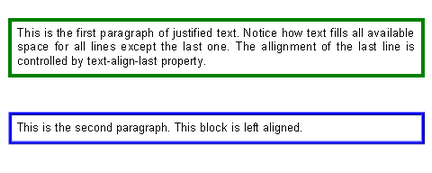
In this example, there are two paragraphs with a 1 centimeter distance between them; the first one has justified text and the second one is aligned to the left.
Output:

Key observations:
(1) The font is set to Arial, 12 points height on the parent fo:flow element.
(2) When using the space-before and space after attributes for two adjacent paragraphs, the distance between them will not be the sum between the values set for both attributes; instead, the largest value will prevail. Also, if space-before is applied to a page's first element, or space-after is applied to a page's last element, their behavior will be ignored. To preserve their behaviour when applied to the first and last elements from a page, the space-before.conditionality and space-after.conditionality attributes must be used. If it set to "retain", the corresponding space will not be discarded.
| ► | Text Alignment |
The horizontal alignment of text is controlled by the following attributes:
| · | text-align - will set the alignment for all lines of text, except the last one |
| · | text-align-last - sets the alignment for the last line of text |
This is important to remember, because if the paragraph has only one line of text, the user must use text-align-last to set the alignment.
Possible values for text-align and text-align-last are:
• left (default value), to perform alignment to the left.
• right, to perform alignment to the right.
• center, to center the paragraph.
• justify, to stretch or compress the space between words, in order to align the text to both the left and right margins.
Vertical alignment of text is controlled by display-align attribute. This attribute can have the following values:
| · | auto (default value) |
| · | before |
| · | center |
| · | after |
| ► | Fonts |
There are six properties that control the aspect of the text: font-family, font-style, font-variant, font-weight, font-size, line-height.
To set the font face, the font-family attribute can be used. For example font-family="Arial" will specify that Arial font must be used.
If multiple font families are specified, the renderer will pick the first available, so the user should list the fonts from the most specific to the most generic. For example, font-family="Arial, Helvetica" will select "Helvetica" if "Arial" is not present in the system.
The weight of the font can be specified using the font-weight attribute. It can be set to either an absolute value ("bold" or "normal"), or to a value relative to parent element's font weight ("bolder" or "lighter").
To specify the font size, the font-size attribute can be used. This size can be a length (1cm, 0.5in, 10pt, etc) or a percentage (0.5, 50%) from parent element's font.
A very important, and often misused property is line-height. This property determines the minimum line-height for a block element. The default value for line-height is 120%, that is, the line will be 20% taller than the text.
For example, if the text is 10 points height, the line height will be of 12 points. The text will be centered on the line, 1 point from top, and 1 points from bottom.
Example of usage for line-height="200%":
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="LetterPage" page-width="5in" page-height="1.5in">
<fo:region-body region-name="PageBody" margin="0.2in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="LetterPage">
<fo:flow flow-name="PageBody">
<fo:block font-family="Arial" font-size="10pt" line-height="200%" border="3pt outset blue" padding="5pt">
For this paragraph, the line-height is set to 200%.
Because the font is 12 points height, an extra 12 points will be added to each line. The border is 3 points, solid inset.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
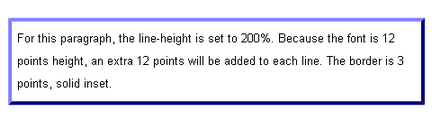
Output:

There has been mentioned before that this is the minimum line height: if a line contains an image of, let's say, 100 points in height, the total line height (only for that line) will be of 102 points.
To set all font properties at once the font shortcut attribute can be used. A shortcut attribute will set the values for multiple attributes at once.
Usage:
font="{style} {variant} {weight} {size}/{line-height} family"
For example, to achieve the same effect as the first example in this chapter, font="10pt Arial" attribute can be used.
Note:
| · | By using this shortcut attribute, instead of specifying each font property individually, the user will reset the values of non specified attributes: |
Example of usage:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="LetterPage" page-width="5in" page-height="1.5in">
<fo:region-body region-name="PageBody" margin="0.2in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="LetterPage">
<fo:flow flow-name="PageBody">
<fo:block font="10pt bold Arial" border="1px solid blue">
This is the parent block element with a 12 points, bold, Arial font.
<fo:block font="10pt Verdana" border="1px solid red">
This is the child block element; the same shortcut is used for changing the font, but because the weight was omitted, the font is no longer bold. </fo:block>
When the child block ends, the remaining of parent's content is displayed.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
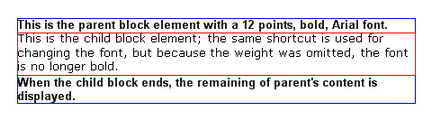
Output:

XF Rendering Server can use both Type1 Postscript and TrueType fonts.
XF Rendering Server is able to render documents with fonts that are not installed on Windows. In order to achieve this, the user must only install the desired fonts in the Management Console tool can comes with the server application, in the Private Fonts section.
| ► | Borders |
The border properties specify the width, color and style of the borders for an object. These properties apply to all XSL-FO elements.
| · | Border widths are set using border-top-width, border-right-width, border-bottom-width, border-left-width attributes. The value can be specified as a length (1pt, 0.5cm, etc). To set all four widths at once the border-width shorthand can be used. For example, to set all borders to 0.1 inches thick, the border-width="0.1in" attribute can be used. |
| · | The border color properties are border-top-color, border-right-color, border-bottom-color, border-left-color. The shorthand for setting the color for all four borders at once is border-color. |
| · | The border style properties specify the line style of a box's border (solid, double, dashed, etc.). The properties defined in this section refer to the border-style value type, which may take one of the following: |
|
none or hidden |
No border |
|
dotted |
The border is represented by a series of dots. |
|
dashed |
The border is represented by a series of short line segments. |
|
solid |
The border is represented by a single line segment. |
|
double |
The border is represented by two solid lines. The sum of the two lines and the space between them equals the value of 'border width'. |
|
groove |
The border looks as though it were carved into the canvas. |
|
ridge |
The opposite of 'groove': the border looks as though it were coming out from the canvas. |
|
inset |
The border makes the entire box look as though it were embedded into the canvas. |
|
outset |
The opposite of 'inset': the border makes the entire box look as though it were coming out of the canvas. |
All borders are drawn on top of the box's background.
To set all attributes for a given border, the border-top, border-right, border-bottom and border-left shorthand attributes can be used.
Usage:
border-top="{width} {style} {color}"
The following notations are equivalent:
<fo:block border-top-style="solid" border-top-color="red" border-top-width="1mm">
...
</fo:block>
<fo:block border-top="1mm solid red">
...
</fo:block>
The border property is a shorthand property for setting the same width, color and style for all four borders of a box. The border property cannot set different values on the four borders. To do so, one or more of the other border properties must be used.
The format is:
border="{width} {style} {color}"
| ► | Rounded Borders |
XF Rendering Server supports drawing boxes with rounded corners using the border-radius properties described in the CSS3 Backgrounds and Borders Module.
The radius for each corner can be set individually by changing the border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-top-left-radius properties. To change all four corners at once, the border-radius attribute can be used.
The format is:
border-radius="{width} {width}"
If only one value is specified, the corner will be drawn as a circle; if two values are specified, the corner will be drawn as an ellipse.
More information on CSS3 Backgrounds and Borders Module can be found on the following website: CSS3 W3C Working Draft.
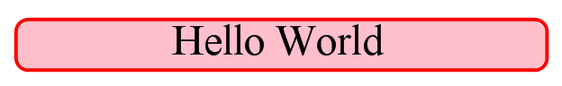
Example of usage that will draw a paragraph surrounded by a rounded border:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="all-pages" page-width="6.5in" page-height="1in">
<fo:region-body region-name="xsl-region-body" margin="0.2in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="all-pages">
<fo:flow flow-name="xsl-region-body" font-family="Times New Roman" font-size="36pt" text-align="center">
<fo:block background="pink" border="3pt solid red" border-radius="10pt">Hello World</fo:block>
<fo:table space-before="10pt">
</fo:table>
</fo:flow>
</fo:page-sequence>
</fo:root>
Note:
| · | The background will have rounded corners even if the border is not visible. |
The result of rendering is displayed in following figure:

| ► | Drop Shadows |
Another new feature described in CSS3 is the ability to specify drop shadows for various page elements. More information can be found on the following website: CSS3 W3C Working Draft.
In the next example, the shadow is drawn at a 3pt offset in both horizontal and vertical directions, in a light green color.
The shadow is transparent, so that the overlapped text can be seen through it.
Example of usage:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="LetterPage" page-width="6.5in" page-height="1in">
<fo:region-body region-name="PageBody" margin="0.2in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="LetterPage">
<fo:flow flow-name="PageBody" font-family="Times New Roman" font-size="16pt">
<fo:block>
The following
<fo:inline background="yellow" box-shadow="3pt 3pt lime" padding="3pt" border-radius="4pt"> word </fo:inline>
has an yellow background and a light green shadow.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
The result of rendering should be the following:

| ► | Backgrounds |
XSL-FO object's backgrounds can be colors or images. Background properties allow authors to position a background image, repeat it etc.
| · | To set the background color of an element the background-color attribute can be used. It can be set to either a color value or the keyword "transparent". |
| · | background-image sets the background image of an element. When setting a background image, authors should also specify a background color that will be used when the image is unavailable. When the image is available, it is rendered on top of the background color. (Thus, the color is visible in the transparent parts of the image). Values for this property are either an URL, to specify the image, or 'none', when no image is used. |
| · | If a background image is specified, background-repeat attribute specifies whether the image is repeated (tiled), and how. It may take one of the following values: |
|
repeat |
The image is repeated both horizontally and vertically. |
|
repeat-x |
The image is repeated only horizontally. |
|
repeat-y |
The image is repeated only vertically. |
|
no-repeat |
The image is not repeated: only one copy of the image is drawn. |
| · | If a background image has been specified, background-position property specifies its initial position. Values have the following meanings: |
|
percentage percentage |
With a value pair of '0% 0%', the upper left corner of the image is aligned with the upper left corner of the box's padding edge. A value pair of '100% 100%' places the lower right corner of the image in the lower right corner of padding area. With a value pair of '14% 84%', the point 14% across and 84% down the image is to be placed at the point 14% across and 84% down the padding area. |
|
length length |
With a value pair of '2cm 2cm', the upper left corner of the image is placed 2cm to the right and 2cm below the upper left corner of the padding area. |
|
top left and left top |
Same as '0% 0%'. |
|
top,top center and center top |
Same as '50% 0%'. |
|
right top and top right |
Same as '100% 0%'. |
|
left,left center and center left |
Same as '0% 50%'. |
|
center and center center |
Same as '50% 50%'. |
|
right right center and center right |
Same as '100% 50%'. |
|
bottom left and left bottom |
Same as '0% 100%'. |
|
bottom bottom center and center bottom |
Same as '50% 100%'. |
|
bottom right and right bottom |
Same as '100% 100%'. |
If only one percentage or length value is given, it sets the horizontal position only and the vertical position will be 50%. If two values are given, the horizontal position comes first. Combinations of length and percentage values are allowed, (e.g., '50% 2cm').
Negative positions are allowed.
Keywords cannot be combined with percentage values or length values (all possible combinations are given above).
To set all attributes for one element's background, the background shortcut attribute can be used.
Usage:
background="{color} {image} {repeat} {position}"