|
Flow Layout |




|
XSL-FO documents have flow layout, that is, content that "flows" from one page to the next one:
Example of usage:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="LetterPage" page-width="6in" page-height="1.4in">
<fo:region-body region-name="PageBody" margin="0.1in" background-color="rgb(245,245,245)"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="LetterPage">
<fo:flow flow-name="PageBody" font="12pt Arial">
<fo:block border="2pt solid black" space-after="5pt">
The content of this block is split across multiple
pages.The content of this block is split .....
..............................................
The content of this block is split across multiple pages.
</fo:block>
<fo:block border="2pt solid red" keep-together="always"> (1)
This block has <fo:inline text-decoration="underline">
keep-together</fo:inline> set to "always".
Because of this flag, the block will be displayed on
a new page as the renderer tries to prevent the block
from splitting.
</fo:block>
<fo:block border="2pt solid rgb(255,0,255)" space-after="5pt" keep-with-next="always"> (2)
A block element that still fits on the previous page.
</fo:block>
<fo:block border="2pt solid black">
A block on the last page. The previous block will be displayed on the <fo:inline text-decoration="underline">same</fo:inline> page because it has keep-with-next flag set.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
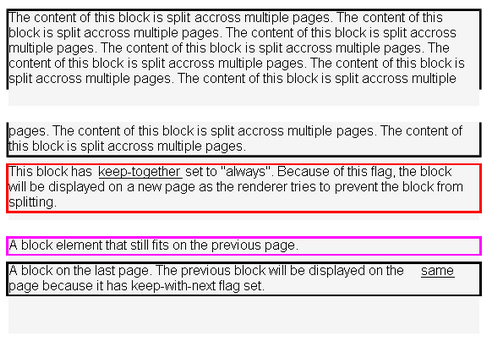
Output:

There are several properties that control how and when a block of text is split across multiple pages:
| · | break-before and break-after attributes will force a page break before or after a block element. These attributes can also be applied to paragraphs, tables and lists, as they are child elements of blocks. |
| · | keep-together attribute prevents the splitting of a block element. If there is not enough room to display the block on the current page, the block will be displayed on the next one. (1) |
| · | keep-with-next and keep-with-previous will link a block element with the previous/next sibling block. This is useful to prevent page breaks occurrences between two closely related elements, like chapter title and chapter contents. (2) |
| · | widows and orphans attributes are useful to control contextual information. A widow is a block-ending line, that falls at the beginning of the next page/column and is separated by the rest of the block. An orphan is a block-opening line that is displayed by itself at the bottom of a page/column. The default value for these attributes is "2", thus preventing the display of single lines on pages/columns different that the one where most of the block's content is located. In the example above, two lines of text will be displayed on the next page, although the line before the last line of text would have fitted on the first page. |