|
Inline Text Formatting |




|
Inline elements allow XSL-FO developers to specify attributes for individual pieces of inline content (text and images), instead of the whole block.
Example of usage where a fragment of text is filled with red and its font weight is set to bold:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="LetterPage" page-width="5in" page-height="1in">
<fo:region-body region-name="PageBody" margin="0.2in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="LetterPage">
<fo:flow flow-name="PageBody">
<fo:block font="14pt Arial">
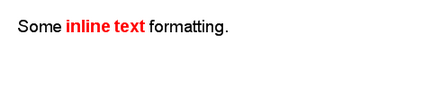
Some <fo:inline font-weight="bold" color="red">inline text</fo:inline> formatting.(1)
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
Output:

Key observation:
(1) The fo:inline element wraps the fragment "inline text" and sets font-weight to bold. The text color is set to red using the color attribute.
Any color can be described using either a standard color value (see Colors) or by using it's red, green and blue components.
The following notations are equivalent:
<fo:inline color="red">Hello</fo:inline>
<fo:inline color="rgb(255,0,0)">Hello</fo:inline>
Subscripts and Superscripts:
Inline elements also allow creation of sub-scripts of super-scripts.
Example of usage:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="LetterPage" page-width="5in" page-height="1.6in">
<fo:region-body region-name="PageBody" margin="0.2in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="LetterPage">
<fo:flow flow-name="PageBody" font="10pt Arial">
<fo:block>
Normal text
<fo:inline baseline-shift="sub" background="rgb(66,165,255)">sub-script</fo:inline>
normal text
<fo:inline baseline-shift="super" background="rgb(66,165,255)">super-script</fo:inline>
normal text.
</fo:block>
<fo:block>
Normal text
<fo:inline baseline-shift="-50%" background="rgb(66,165,255)">-50%</fo:inline>
normal text
<fo:inline baseline-shift="50%" background="rgb(66,165,255)">+50%</fo:inline>
normal text.
</fo:block>
<fo:block>
Normal text
<fo:inline baseline-shift="-5pt" background="rgb(66,165,255)">-5pt</fo:inline>
normal text
<fo:inline baseline-shift="5pt" background="rgb(66,165,255)">5pt</fo:inline>
normal text.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
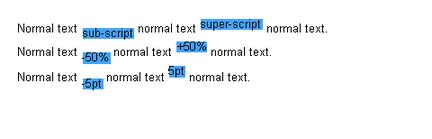
Output:

The property that controls the alignment of an inline element vertically within it's parent line is baseline-shift.
As it is illustrated in this example, the text can be shifted vertically using either "sub" or "super" which will use font metrics to determine the subscript or superscript positions.
Also a percentual or absolute value can be used.