|
Drop Columns |




|
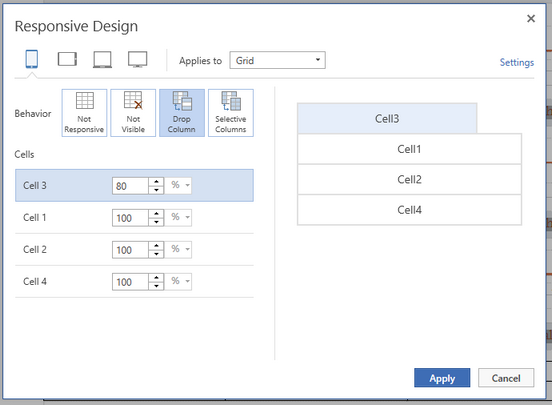
The Drop Columns option will take the text from the columns and stack them.
1. Follow the steps to make the document Responsive here.
2. Set the cell width for each and adjust the order as well if needed.

Figure 1: Configurations have been made for the Transpose Column.
Preview the Output
1. Navigate to the Home tab and select the Preview as HTML option from the Export group.
2. This will display a new tab in your default browser. The view will change depending on the size of the browser window. In order to view what your output will look like on different devices, you will need to resize the browser window.
Figure 2: The above image is a snapshot of what the document looks like normally as a HTML output.
|
Figure 3: The Drop Columns option has been added to both the "Your Last Bill" and "Your Current Bill" tables. |