|
Selective Columns |




|
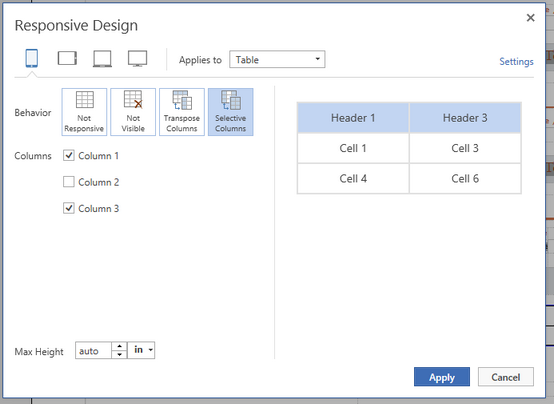
The Selective Columns option allows you to select with columns of the table you would like to be visible on the selected device.
1. Follow the steps to make the document Responsive here.
2. In the table or grid, select the column(s) you would like to not be visible and toggle off the Column Visible option in the Responsive Layout.

Figure 1: Configurations have been made for the Selective Column.
Preview the Output
1. Navigate to the Home tab and select the Preview as HTML option from the Export group.
2. This will display a new tab in your default browser. The view will change depending on the size of the browser window. In order to view what your output will look like on different devices, you will need to resize the browser window.
Figure 2: The above image is a snapshot of what the document looks like normally as a HTML output.
|
|
Figure 3: The Selective Columns option has been added to the "Client Info" Table, and the Billing Info column has been excluded from this devices view. |
Figure 4: In the selected devices view you are able to select to show or hide other columns of the table. |