|
Table Properties |


|
The Table Properties Pane is used for customizing or modifying your table widget after inserting in your dashboard. Using Table Properties Pane will give you access to making visual edits such as changing the table fonts, adding borders, and also allow you to change the data configuration.

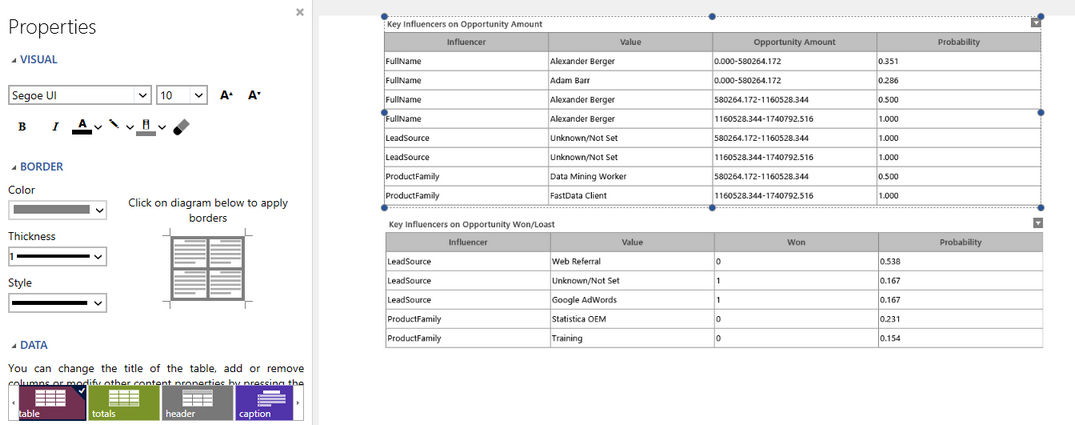
Figure 1: The table Properties Pane with the target object set to "table" .
You can use the Properties Pane to customize your Table Widget. Figure 1 demonstrates the Table Properties Pane as used to make modifications to the table selected in the Design Surface.
Access:
For information on how to access the Properties Pane please view the helpful Working With the Properties Pane pages for the specific display mode you are using: Mouse Display or Touch Display.
Usage
The Ecrion BI Architect will allow you to change many properties to modify or improve your table widgets. At the bottom of the Properties Pane, you must first select the Target Object that you wish to change in the Navigation Bar:
Figure 2: Table properties with table set as target object. |
Figure 3: Table properties with caption set as target object. |
The properties that are displayed for modification in the dialog will be dependent on your selection.
Figure 2 demonstrates the selection of the table element in the Navigation Bar. Notice that beyond making visual modifications, you can also access your data configuration for the table widget.
Figure 3 demonstrates the selection of the caption element in the Navigation Bar. Notice that the choices for properties modifications is different. Modifications made here will be applicable only to the caption.
The Navigation Bar will display elements that will fit in the Properties Pane bar window. However, you can scroll to the left or right accordingly to access all elements.
Important Properties
This section describes the usage of borders for many widgets, including tables. Visit Chart Properties for other visual properties that affect tables.
Border Properties
Ecrion BI Architect allows you to customize both the inside and the outside borders for a table:

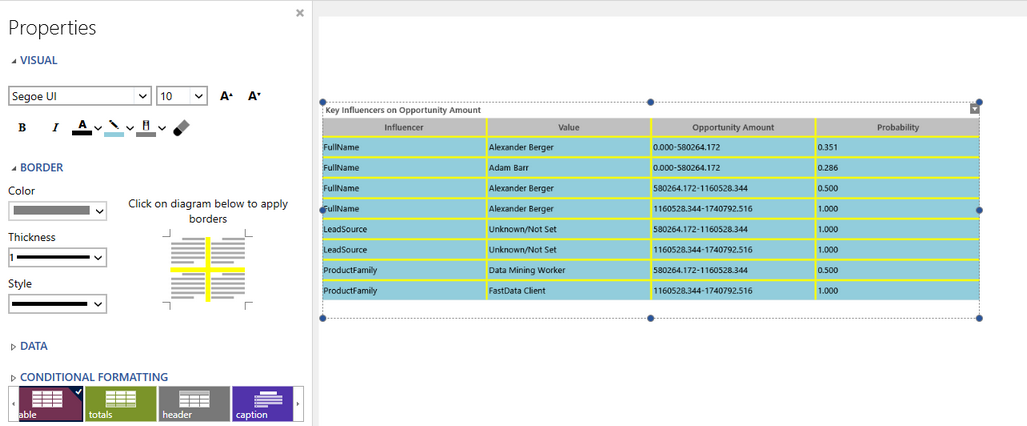
Figure 4: The table Properties Pane is used to add a blue background and yellow borders to a table.
Figure 4 above demonstrates using the Properties Pane to add a blue background to the entire table as well as a yellow inside border to our table columns and cells.
| • | To adjust the background color, the light blue color was selected from the Background Color drop down menu. |
| • | To adjust the borders, the color was selected as yellow in the Borders options, and then in the border preview image, the internal borders were added by clicking appropriately. |
| • | Select the header element in the Navigation Bar to make modifications to the table header. You may use this option to make adjustments to header fonts, background color, and more. |
The adjustments made in the Table Properties will then be displayed in the Design Surface.
Data Related Properties
Please note for each table in your dashboard, you can choose to Edit your configured data. For assistance on using this option, please visit Insert Table.
Tutorial
Inserting a Table Widget - Here you will learn how to insert and configure a table, as well as how to use the Properties Pane to edit the table.