|
Working With the Properties Pane |


|
The Properties Pane is used to access more properties of your inserted widgets as well as your dashboard itself and the pages in your dashboard.
Access
There are two ways to access the Properties Pane.
Ribbon Access
The Properties Pane can easily be accessed using the Side Menu.
| • | Navigate to the Properties Pane button in the Side Menu. |

Figure 1: The Properties button is highlighted in the Side Menu .
Quick Access
You are able to launch the Properties Pane simply by double clicking on an inserted widget, or anywhere in the dashboard.
Usage
Once you have accessed the Properties Pane you will need to use the Navigation Bar be able to select from many helpful elements related to the highlighted widget or dashboard.
Navigation Bar
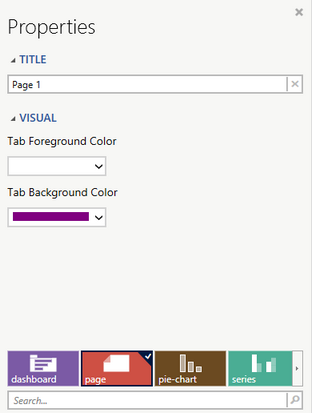
| • | The navigation bar is located at the bottom of the Properties Pane where it displays selectable elements as images. |

Figure 2: The page element is highlighted in the navigation bar.
| • | Use the left and right arrows to scroll through the elements available for modifying. |

Figure 3: The arrows appear on the left and right of the Navigation Bar.
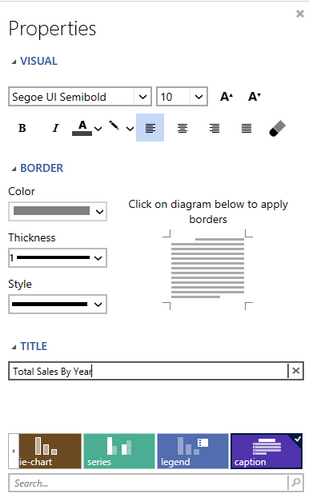
| • | Selecting any one of the elements will display the Properties that you are able to edit for that element. |

Figure 4: By selecting the Caption element in the Navigation Bar the corresponding properties are displayed.