|
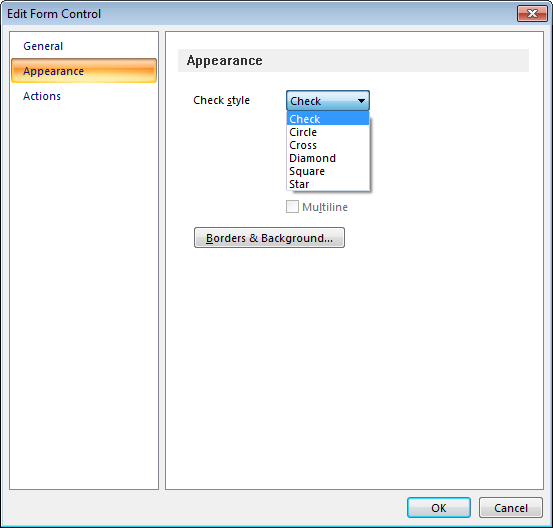
Edit Form Control |




|
Overview: Forms permit the configuration of attributes for different form control objects that may be inserted within the document (buttons, checkboxes, radio buttons, edit boxes and submit buttons).
Accessing: To display the Edit Form Control dialog, a form control object must be double clicked.
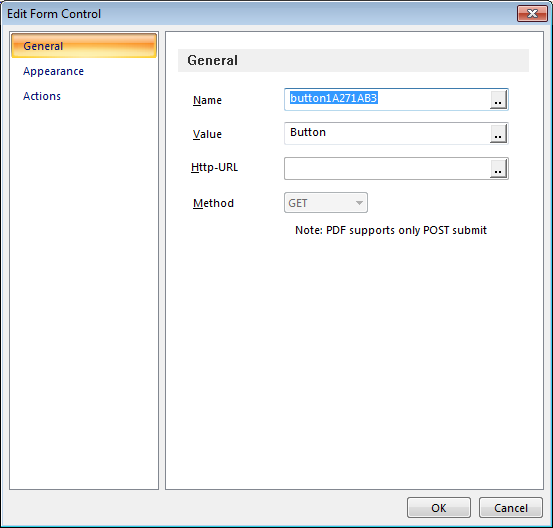
General: this section displays options regarding the name, value, Http-URL and method for the previous selected form control object.
Note:
| • | the available options for the Method field are GET and POST. These options are available only for the Submit button. |

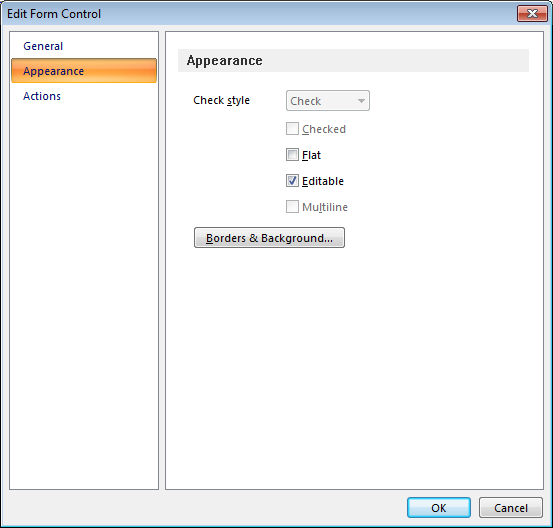
Appearance: different appearance options such as check style, borders and background can be chosen.
Note:
| • | the Check Style option is available only for Checkboxes. |

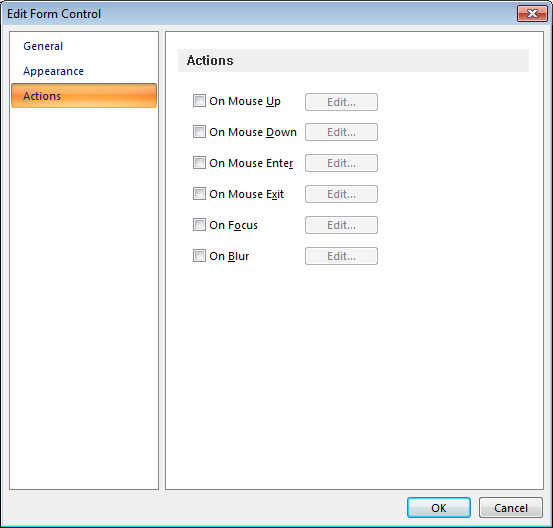
Actions: this section offers options related to different mouse actions. Global, PDF and HTML JScript can be added to define the actions.

The Name option represents the actual name of the control. It's used to identify which value came from which control after the form is submitted.
The Value option represents the value that will be posted when the form is submitted. In the case of checkboxes and radio buttons, it will only be posted if the control is checked. In the case of editboxes, it also represents the default text in the box. In the case of buttons and submit buttons, it's also visible as the caption.
The Http-URL option represents the address to which the form is to be submitted.
The Method option only applies to the submit buttons; it specifies whether to submit via POST or via GET. Both are available in HTML, but only POST is available in PDF.
The Checked option only applies to checkboxes and radio buttons; it specifies whether to check some of the controls in advance.
The Multiline option only applies to editboxes and specifies whether the text is single-line or multi-line.
The Editable option sets a control to be editable.
The Flat option removes all visual effects and the result is a plain form object.
The Borders and Background option allow the user to customize the form control object by setting the desired attributes.
The Events group allows assigning Javascript code to certain events on each control (mouse up/down, mouse enter/exit, focus/blur).
Note:
| • | For checkboxes there are different options available for checkmarks: |

PDF output: