|
Absolute Positioning |




|
When an object is placed on a page, it can be positioned absolute or relative. Most objects are relative, which means that if the preceding objects grow/become larger, the relative objects will shift (in most languages, it shifts down).
XSL-FO documents have flow layout, that is, the content flows from one page to the next one, according to the rules imposed by page breaks, spacing, widows and orphans properties. However, sometimes it may be useful to position elements at absolute coordinates.
Only fo:block-container can be placed absolutely, and this can be done by setting the position property to absolute or fixed.
The value fixed means that the object has a position relative to the page.
The value absolute means that the object has a position relative to the containing reference-area, typically another fo:block-container. This containing reference-area does not need to be positioned absolutely, which means the user can position an object on a specific absolute location relative to another object that flows in the page.
Example of usage, where two fragments of text are positioned under and over the main flow text:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="p1" page-width="7in" page-height="2in">
<fo:region-body region-name="xsl-region-body" margin="0.2in"/>
</fo:simple-page-master>
<fo:simple-page-master master-name="p2" page-width="7in" page-height="2in">
<fo:region-body region-name="xsl-region-body" margin="0.2in" column-count="2"/>
</fo:simple-page-master>
<fo:page-sequence-master master-name="default-sequence">
<fo:single-page-master-reference master-reference="p1"/>
<fo:repeatable-page-master-reference master-reference="p2"/>
</fo:page-sequence-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="default-sequence">
<fo:flow flow-name="xsl-region-body" font-family="Verdana" font-size="10pt">
<fo:block-container position="absolute" top="10pt" left="30pt"height="14pt" width="100%"> (1)
<fo:block font="72pt Arial" color="silver">Under</fo:block>
</fo:block-container>
<fo:block>
<fo:block>
Text Text Text Text Text Text Text Text Text Text
.................................................
Text Text Text Text Text Text Text Text Text Text
</fo:block>
<fo:block-container position="absolute" top="20pt" left="40pt" height="14pt" width="100%">
<fo:block font="72pt Arial" color="red">Over</fo:block>
</fo:block-container>
</fo:block>
<fo:block break-before="page"/>
<fo:block-container position="absolute" top="10pt" left="30pt" height="14pt" width="100%">
<fo:block font="72pt Arial" color="silver">Under</fo:block>
</fo:block-container>
<fo:block>
<fo:block>
Text Text Text Text Text Text Text Text Text Text
..................................................
Text Text Text Text Text Text Text Text Text Text
</fo:block>
<fo:block-container position="absolute" top="10pt" left="30pt" height="14pt" width="100%">
<fo:block font="72pt Arial" color="red">Over</fo:block>
</fo:block-container>
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
Output:

Key observation:
(1) position attribute is set to absolute; top, bottom, left and right coordinates are also specified explicitly.
To change the order in which the elements are rendered, the z-index attribute can be used.
Example of usage:
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="p1" page-width="7in" page-height="2in">
<fo:region-body region-name="xsl-region-body" margin="0.2in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="p1">
<fo:flow flow-name="xsl-region-body" font-family="Verdana" font-size="12pt">
<fo:block>
Before Before Before Before Before Before
..........................................
Before Before Before Before Before Before
</fo:block>
<fo:block-container z-index="-1" position="absolute" top="38pt" left="0pt">
<fo:block font="48pt Arial" color="rgb(192,192,192)" text-align="center">Under</fo:block>
</fo:block-container>
<fo:block-container z-index="+1" position="absolute" top="48pt" left="10pt">
<fo:block font="48pt Arial" color="red" text-align="center">Over</fo:block>
</fo:block-container>
<fo:block>
After After After After After After After After After
.....................................................
After After After After After After After After After
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
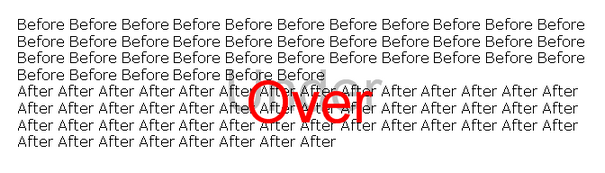
Output:

All elements are considered to have a z-index of 0, therefore, if the user desires for an element to be displayed on the background (like a watermark), a negative z-index must be used, while for a foreground element (like a stamp) a positive z-index.