|
Applying styles to a document |




|
Overview:
Cascading Style Sheets (CSS) is a language used to describe the presentation semantics (the look and formatting) of a document written in a markup language.
In CSS, classes allow the user to apply a style to a given class of an element. In order to do this, the user must link the element to the style by declaring a style for the class, then assigning that class to the element in XF Designer.
Solution:
This tutorial will offer an example on how CSS files can be used and applied to different elements, depending on the element and the style's type.
To assign a style to an element present in the document the next steps must be followed:
1. A stylesheet must be assigned to the document
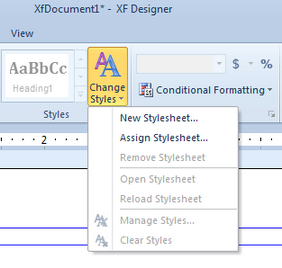
The Assign Stylesheet option accessed through the Change Styles button located in the Styles group under the Home tab must be selected.

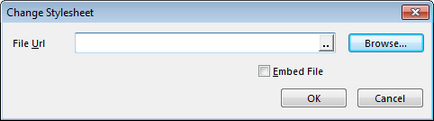
Then, the desired .css file that contains the styles that will be applied to the document must be assigned.

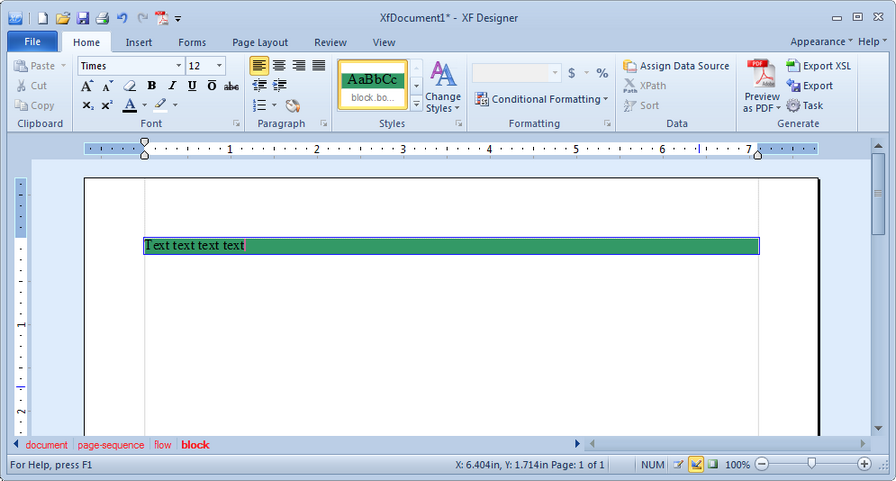
2. The element that the style will apply to must be selected either directly from the page or from Navigation bar.
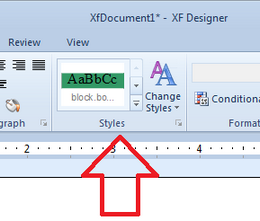
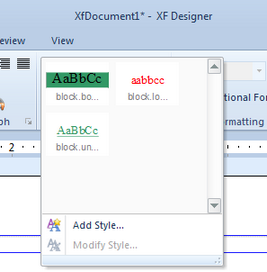
3. The bottom arrow corresponding to the list of available styles (displayed in the Styles group under the Home tab) must be selected.

The desired style can be selected by scrolling in the list.

The result will look like the following: