|
Use Keeps and Breaks |




|
Overview:
Sometimes it is needed that some paragraphs or table rows be kept together in order to present the data in a structured mode.
This can be achieved using Keeps and Breaks.
Solution:
Keeps and Breaks can be inserted from the Paragraph dialog.
There are multiple available options:
| • | break-before and break-after attributes will force a page break before or after a block element. These attributes can also be applied to paragraphs, tables and lists, as they are child elements of blocks. |
Code snippet:
<fo:flow flow-name="xsl-region-body">
<fo:block background-color="rgb(255,0,0)" break-after="page">Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 </fo:block>
<fo:block background-color="rgb(51,102,255)">Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2</fo:block>
</fo:flow>
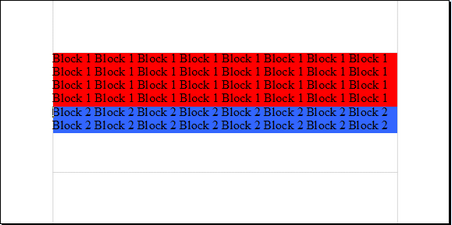
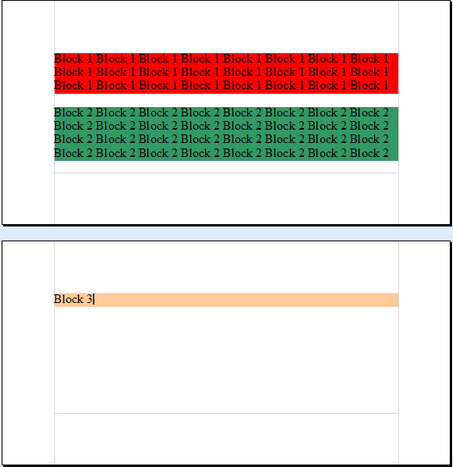
Before adding the break-before="page" attribute for the second block:

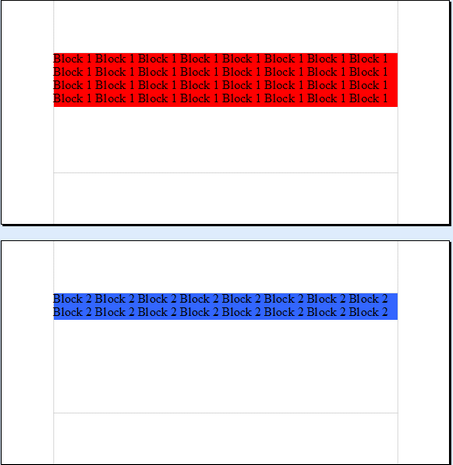
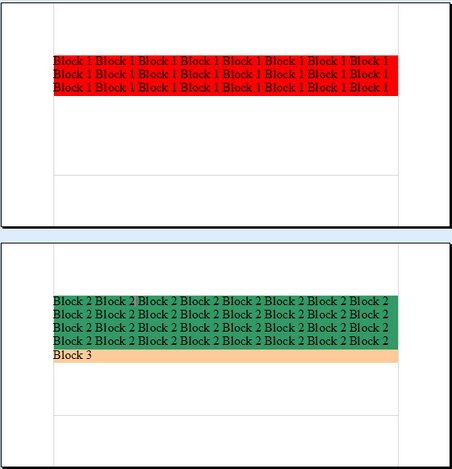
After adding the break-before="page" attribute for the second block:

Note:
| • | When applied, break-after will force a page break after the element it was applied to. |
| • | keep-together attribute prevents splitting of a block element. If there is not enough room to display the block on the current page, the block will be displayed on the next one. |
Code snippet:
<fo:flow flow-name="xsl-region-body">
<fo:block>Caption text for image</fo:block>
<fo:block>
<fo:external-graphic src="url(D:\images\cd.png)" content-width="0.79in" content-height="0.770in" scaling="uniform"/>
</fo:block>
<fo:block> </fo:block>
<fo:block>Caption text for image</fo:block>
<fo:block>
<fo:external-graphic src="url(D:\images\cd.png)" content-width="0.79in" content-height="0.770in" scaling="uniform"/>
</fo:block>
<fo:block keep-together="always">
<fo:block>Caption text for image</fo:block>
<fo:block>
<fo:external-graphic src="url(D:\images\cd.png)" content-width="0.79in" content-height="0.770in" scaling="uniform"/>
</fo:block>
</fo:block>
</fo:flow>
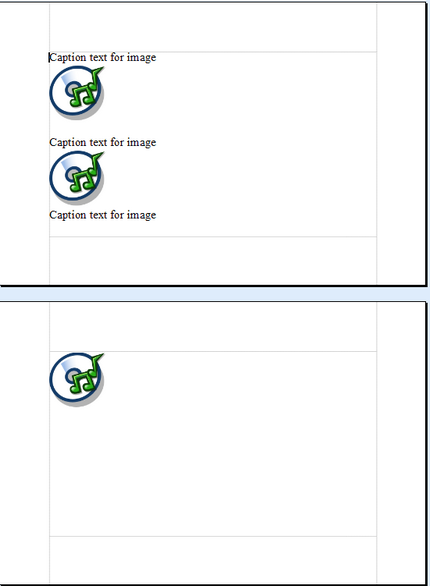
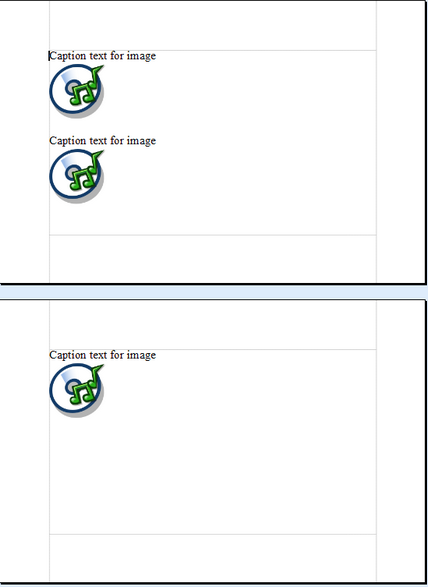
Before adding the keep-together="always" attribute for the "parent" block:

After adding the keep-together="always" attribute for the "parent" block:

| • | keep-with-next and keep-with-previous will link a block element with the previous/next sibling block. This is useful to prevent page breaks occur between two closely related elements, like chapter title and chapter contents. |
Code snippet:
<fo:flow flow-name="xsl-region-body">
<fo:block background-color="rgb(255,0,0)">Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 Block 1 </fo:block>
<fo:block> </fo:block>
<fo:block background-color="rgb(51,153,102)" keep-with-next="always">Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 Block 2 </fo:block>
<fo:block background-color="rgb(255,204,153)">Block 3</fo:block>
</fo:flow>
Before adding the keep-with-next="always" attribute for the second block:

After adding the keep-with-next="always" attribute for the second block:

| • | widows and orphans attributes are useful to control contextual information. The default values for this properties is "2", preventing the display of last line of a paragraph by itself at the top of a page (a widow) or the first line of a paragraph by itself at the bottom of a page (an orphan). |
Code snippet:
<fo:flow flow-name="xsl-region-body">
<fo:block background-color="rgb(255,0,0)" widows="4" orphans="5">Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here</fo:block>
</fo:flow>
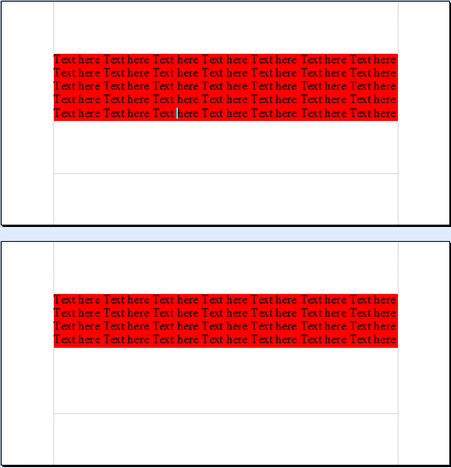
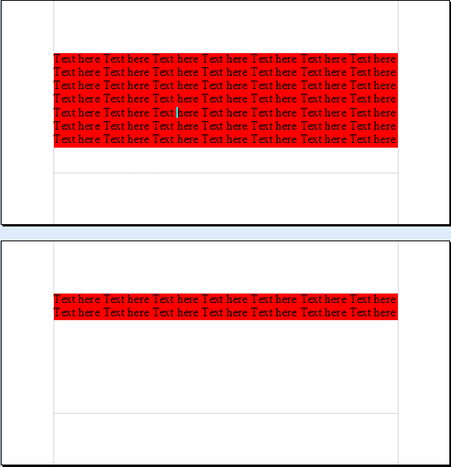
Before adding the widows="4" orphans="5" attribute for the block:

After adding the widows="4" orphans="5" attribute for the block: