|
Changing List Fonts |




|
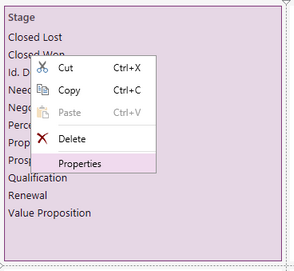
1. Right click on the Data List that you want to open the Properties Pane for.
2. From the resulting contextual menu select the Properties option.

Figure 1: The Properties option is highlighted in the contextual menu.
3. Select the List Box target object in the Navigation Bar.

Figure 2: The list box target object is selected.
4. View the different Data List Font options has outlined below.
Font Type
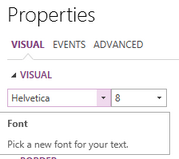
To change the font type, select any of the available types from the drop down menu.

Figure 3: Pick a new font for your text.
Font Size
To adjust the size of the font in your Data List you have two options.
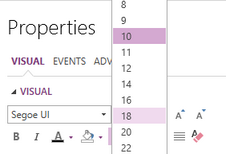
1. Select the necessary size from the drop down list.

Figure 4: Select the desired font size.
2. Use the Increase and Decrease font size buttons.

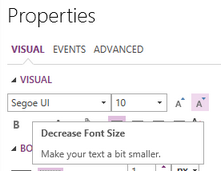
Figure 5: The decrease size button is highlighted in the Properties Pane.
Text Color
You are easily able to change the font color of your Data List.
1. Select the Font Color button.

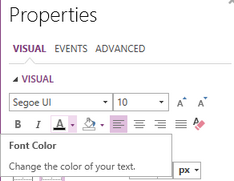
Figure 6: The Font color button is highlighted in the Properties Pane.
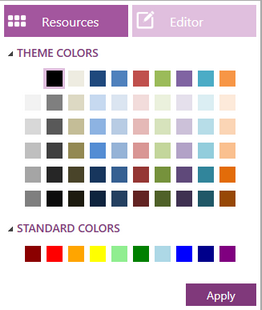
2. From the Resources tab, you can select from any of the predefined colors and select apply.

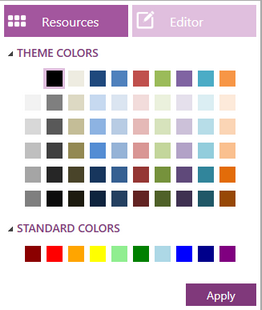
Figure 7: Select a predefined color scheme.
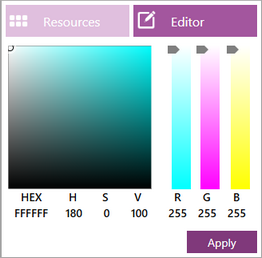
3. From the Editor tab you are able select and customize any color to meet your needs.

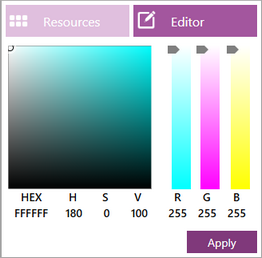
Figure 8: Select and customize any color.
Background Color
You are easily able to change the background color of your Linear Data List.
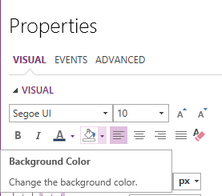
1. Select the Background Color button.

Figure 9: The Background color button is highlighted in the Visual group.
2. From the Resources tab, you can select from any of the predefined colors and select apply.

Figure 10: Select a predefined color scheme.
3. From the Editor tab you are able select and customize any color to meet your needs.

Figure 11: Select and customize any color.
Clear Formatting
An important option that you will have when working with the text of your Data List widget is the ability to clear the formatting of the whole Data List.
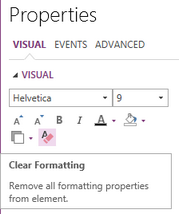
Select the clear formatting button and the Data List will reload to the original format when it was first inserted into the design surface.

Figure 12: The Clear Formatting button highlighted in the Properties Pane.
Next Steps
Adding List Boarders - Learn how to add a border to the List.
Adjusting the Layout - Learn how to modify the layout of the Data List Filter.
List Colors - Lean about the different color options for the List Filter.
Caption - Learn how to customize the List caption to meet your needs.
Data List Data Properties - This section explains how to update and work with the data in the filter.