|
Changing Drop Down Fonts |




|
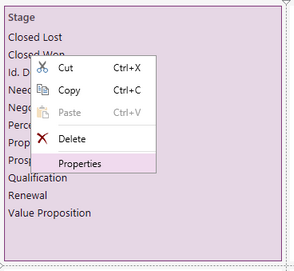
1. Right click on the Drop Down that you want to open the Properties Pane for.
2. From the resulting contextual menu select the Properties option.

Figure 1: The Properties option is highlighted in the contextual menu.
3. Select the List Box target object in the Navigation Bar.

Figure 2: The list box target object is selected.
4. View the different Data List Font options has outlined below
Font Type
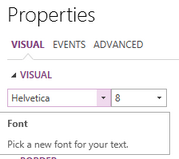
To change the font type, select any of the available types from the drop down menu.

Figure 4: Pick a new font for your text.
Font Size
To adjust the size of the font in your Drop Down you have two options.
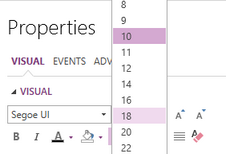
1. Select the necessary size from the drop down list.

Figure 5: Select the desired font size.
2. Use the Increase and Decrease font size buttons.

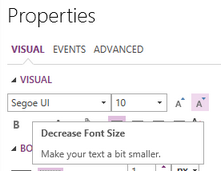
Figure 6: The decrease size button is highlighted in the Properties Pane.
Text Color
You are easily able to change the font color of your Drop Down.
1. Select the Font Color button.

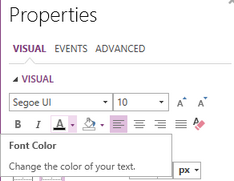
Figure 7: The Font color button is highlighted in the Properties Pane.
2. From the Resources tab, you can select from any of the predefined colors and select apply.

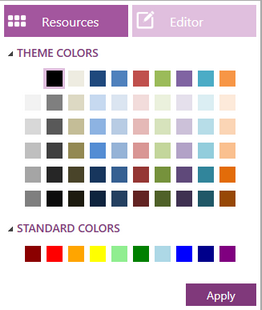
Figure 8: Select a predefined color scheme.
3. From the Editor tab you are able select and customize any color to meet your needs.

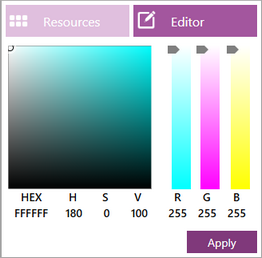
Figure 9: Select and customize any color.
Background Color
You are easily able to change the background color of your Drop Down.
1. Select the Background Color button.

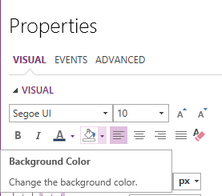
Figure 10: The Background color button is highlighted in the Visual group.
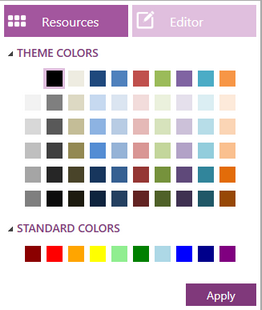
2. From the Resources tab, you can select from any of the predefined colors and select apply.

Figure 11: Select a predefined color scheme.
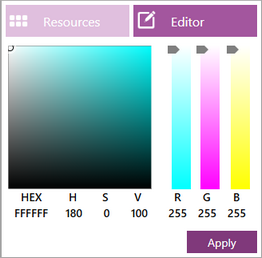
3. From the Editor tab you are able select and customize any color to meet your needs.

Figure 12: Select and customize any color.
Clear Formatting
An important option that you will have when working with the text of your Drop Down widget is the ability to clear the formatting of the whole Drop Down.
Select the clear formatting button and the Drop Down will reload to the original format when it was first inserted into the design surface.

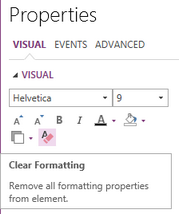
Figure 13: The Clear Formatting button highlighted in the Properties Pane.
Next Steps
Adding Drop Down Boarders - Learn how to add a border to the Drop Down.
Drop Down Colors - Lean about the different color options for the Drop Down Filter.
Caption - Learn how to customize the Drop Down caption to meet your needs.
Drop Down Data Properties - This section explains how to update and work with the data in the filter.