|
Static Maps |




|
XF Rendering Server 2013 can retrieve and embed static maps from the internet, using the xf:geomap extension. Maps are retrieved from http://maps.google.com.
Maps are inline graphic elements just like images, barcodes and charts, so they can be placed and manipulated as such.
Usage:
<xf:geomap xmlns:xf="http://www.ecrion.com/xf/1.0"
address="ANY_LOCATION_IN_THE_WORLD"
display-marker="BOOLEAN"
map-type="GOOGLE_MAP_TYPE"
zoom="INTEGER"
key="MY_API_KEY"
<!-- other image-specific attributes -->
fo:content-width="LENGTH_OR_PERCENT"
fo:content-height="LENGTH_OR_PERCENT"
<!-- ... -->
/>
The attributes have the following meanings:
| · | address - the address the map should point to; it is recommended to be as specific as possible about the location |
| · | display-marker - Boolean value telling whether or not to display a marker on the map in the exact location pointed to |
| · | map-type - the type of the map as supported by the API; possible values are: "roadmap", "mobile", "satellite", "terrain", "hybrid" |
| · | zoom - the zoom level; an integer ranging from "0" to "19", specifying the zoom level; "0" is World View mode, while "19" is Building View mode |
| · | key - an API key that allows faster connection to the Google Maps service; a key will be provided by Google if the user has a Google Account (more details can be found here). |
The extension also supports any other standard image-specific attributes, as long as they are prefixed with the XSL-FO namespace prefix (i.e. fo:content-width instead of content-width).
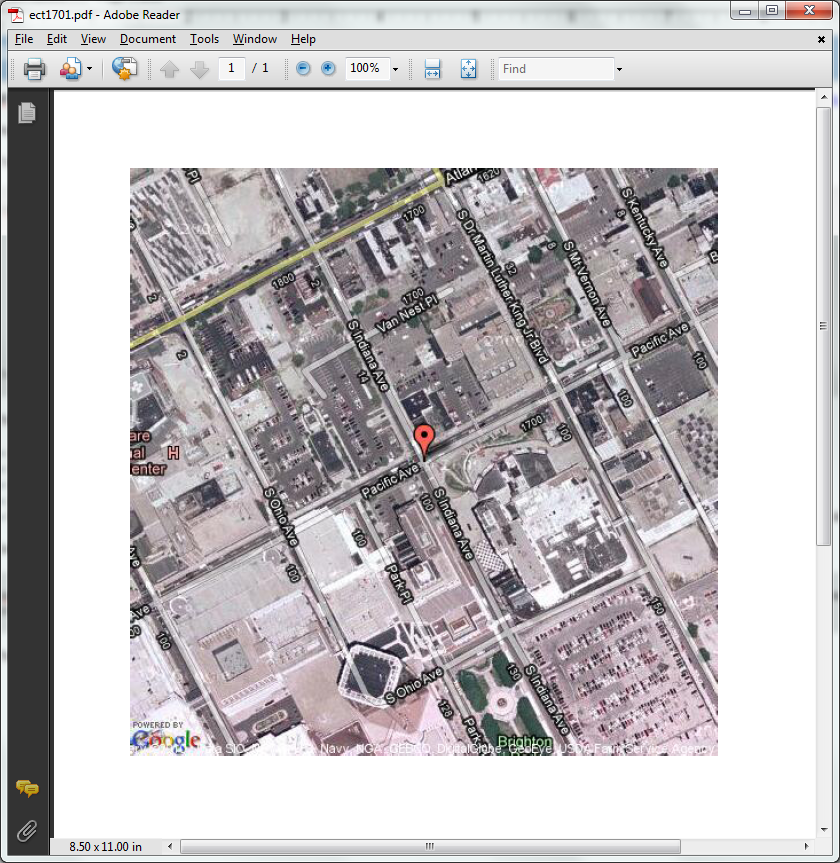
Example of usage:
<xf:geomap xmlns:xf="http://www.ecrion.com/xf/1.0" address="Pacific Avenue Atlantic City NJ USA" display-marker="true" map-type="hybrid" zoom="17" key="MY_API_KEY" fo:content-width="512.000px" fo:content-height="512.000px" />
Output: