|
Miscellaneous Inline Elements |




|
There are several inline elements left to describe:
| ► | Page Numbers |
| · | fo:page-number is used to insert the current page number |
| · | fo:page-number-citation is used to retrieve the page number of a give element. This element is also useful in inserting the number of pages in a document, as exemplified below: |
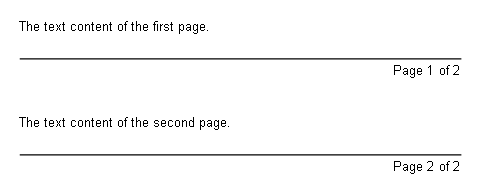
Example of usage:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="LetterPage" page-width="5in" page-height="1in" margin="0.2in">
<fo:region-body region-name="PageBody"/>
<fo:region-after region-name="Footer" extent="0.2in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="LetterPage" font="10pt Arial">
<fo:static-content flow-name="Footer">
<fo:block text-align="right" border-top="1pt solid black" padding-top="1mm">
Page
<fo:page-number/>
of
<fo:page-number-citation ref-id="theEnd"/>
</fo:block>
</fo:static-content>
<fo:flow flow-name="PageBody">
<fo:block>
The text content of the first page.
</fo:block>
<fo:block break-before="page">
The text content of the second page.
</fo:block>
<fo:block id="the End"/>
</fo:flow>
</fo:page-sequence>
</fo:root>
Output:

To start the numbering from a different page number the initial-page-number attribute applied on fo:page-sequence must be used.
| ► | Hyperlinks |
fo:basic-link can be used to display hyperlinks in a document, either to an external document, or as a cross reference within the current document.
As opposed to HTML, this element, does not underline the text or sets the text the color to blue; it just simply marks the area as being active.
The standard properties like color and text-decoration can be used for simulating the aspect of HTML hyperlinks.
Usage:
...
<fo:block>
Hyperlink to an external resource:
<fo:basic-link color="blue" text-decoration="underline" external-destination="url(http://www.ecrion.com)">
Ecrion Home
</fo:basic-link>
</fo:block>
...
Output:
![]()
| ► | Leaders |
fo:leader is a more complicated version of HTML's rule element.
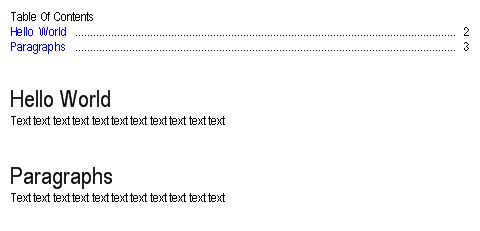
Example of usage, where a dotted leader is located in a table of contents is presented below:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="LetterPage" page-width="5in" page-height="0.8in" margin="0.1in">
<fo:region-body region-name="PageBody"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="LetterPage" font="10pt Arial">
<fo:flow flow-name="PageBody" font-family="Arial Narrow" font-size="10pt">
<fo:block>Table Of Contents</fo:block>
<fo:block text-align-last="justify"><fo:basic-link color="blue" internal-destination="chapter1">
Hello World</fo:basic-link><fo:inline keep-together.within-line="always">
<fo:leader leader-pattern="dots"/>
<fo:page-number-citation ref-id="chapter1"/>
</fo:inline></fo:block>
<fo:block text-align-last="justify"><fo:basic-link color="blue" internal-destination="chapter2">
Paragraphs</fo:basic-link><fo:inline keep-together.within-line="always">
<fo:leader leader-pattern="dots"/>
<fo:page-number-citation ref-id="chapter2"/>
</fo:inline></fo:block>
<fo:block id="chapter1" break-before="page" font-size="18pt">
Hello World
</fo:block>
<fo:block>
Text text text text text text text text text text text
</fo:block>
<fo:block id="chapter2" break-before="page" font-size="18pt">
Paragraphs
</fo:block>
<fo:block>
Text text text text text text text text text text text
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
Output: