|
Wrap |




|
The xf:wrap extension offers the user the possibility to wrap text inserted into the document.
The element's type is enum and the value can be "auto" (no changes are made to the text) and "square" (specifies that other inline objects should wrap around this absolute positioned object).
The extension can only be used for elements that have the fo:position attribute set to "absolute" (for example, fo:block-container elements).
Example of usage:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:xf="http://www.ecrion.com/xf/1.0" xmlns:xc="http://www.ecrion.com/2008/xc" xmlns:svg="http://www.w3.org/2000/svg" font-family="Times" font-size="12pt">
<fo:layout-master-set>
<fo:simple-page-master master-name="Letter Page" page-width="8.500in" page-height="5.000in">
<fo:region-body region-name="xsl-region-body" margin="0.700in" />
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="Letter Page">
<fo:static-content flow-name="xsl-region-before">
<fo:block> </fo:block>
</fo:static-content>
<fo:flow flow-name="xsl-region-body">
<fo:block>
First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
First block First block First block First block First block First block First block First block First block First block
</fo:block>
<fo:block-container xf:wrap="square" background="red" absolute-position="absolute" top="0.917in" width="300px" left="0.729in" overflow="hidden" height="1.728in">
<fo:block>
Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here
Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here
Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here
Text here Text here Text here Text here Text here Text here Text here Text here Text here Text here
</fo:block>
</fo:block-container>
</fo:flow>
</fo:page-sequence>
</fo:root>
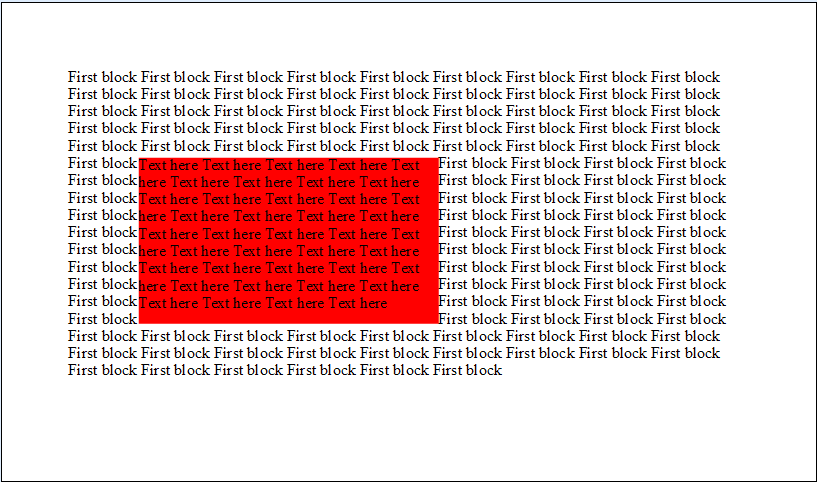
Output: