|
Floats |




|
The fo:float element inserts an out-of-line block-level element such as a figure or a pull quote onto the page.
The float property determines which side of the page the block element floats on and the clear property determines whether and where other elements are allowed to float around it.
<?xml version="1.0" encoding="utf-8"?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="all-pages" page-width="6in" page-height="2.8in">
<fo:region-body region-name="xsl-region-body" column-gap="0.25in" margin="0.2in"/>
</fo:simple-page-master>
<fo:page-sequence-master master-name="default-sequence">
<fo:repeatable-page-master-reference master-reference="all-pages"/>
</fo:page-sequence-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="default-sequence">
<fo:flow flow-name="xsl-region-body" font-family="Brush Script MT, Arial" font-size="14pt">
<fo:block text-align="justify"><fo:float float="start">
<fo:block font-size="72pt" line-height="1" margin="5pt"(1)
text-depth="0">L</fo:block></fo:float>(2)
orem ipsum dolor sit amet, consetetur sadipscing elitr,sed diam
...............................................................
Stet clita kasd gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
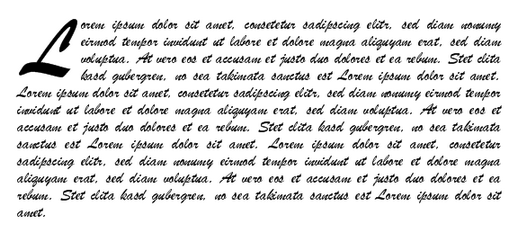
Output:

Key observations:
(1) Each fo:float element should specify the floating side as either "start" or "end".
(2) Depending on the text that must be displayed, the user may wish to eliminate the descent portion by setting the text-depth to 0.