|
Automatic Fit Content |




|
XF Rendering Server 2013 supports automatic font size adjustment for fo:block-container elements, in order for the content to fit into a specified area. The extension used to perform this action is xf:fit-content, which is an attribute applied to the fo:block-container element.
The possible values are true and false.
Usage:
<fo:block-container xf:fit-content="BOOLEAN" width="LENGTH_OR_PERCENT" height="LENGTH_OR_PERCENT" xf:max-iterations="INTEGER" xf:fit-tolerance="FLOAT">
<!-- block container text here -->
</fo:block-container>
Example of usage:
<?xml version="1.0" encoding="utf-8" ?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:xf="http://www.ecrion.com/xf/1.0">
<fo:layout-master-set>
<fo:simple-page-master master-name="p1" page-width="7in" page-height="2in">
<fo:region-body region-name="xsl-region-body" margin="0.2in" background="silver"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="p1">
<fo:flow flow-name="xsl-region-body" font-family="Helvetica" font-size="16pt">
<fo:block>
<fo:block-container text-align="justify" color="red" xf:fit-content="true" position="absolute" top="18pt" left="40pt" height="105pt" width="80%" background="yellow">
<fo:block>
<fo:inline>Fit Text 1</fo:inline>
Fit Text 1 Fit Text 1 Fit Text 1 Fit Text 1 Fit Text 1
Fit Text 1 Fit Text 1 Fit Text 1 Fit Text 1 Fit Text 1
Fit Text 1 Fit Text 1 Fit Text 1 Fit Text 1 Fit Text 1
Fit Text 1 Fit Text 1 Fit Text 1 Fit Text 1 Fit Text 1
Fit Text 1 Fit Text 1 Fit Text 1 Fit Text 1 Fit Text 1
</fo:block>
<fo:block>
<fo:inline>Fit Text 2</fo:inline>
Fit Text 2 Fit Text 2 Fit Text 2 Fit Text 2 Fit Text 2
Fit Text 2 Fit Text 2 Fit Text 2 Fit Text 2 Fit Text 2
Fit Text 2 Fit Text 2 Fit Text 2 Fit Text 2 Fit Text 2
Fit Text 2 Fit Text 2 Fit Text 2 Fit Text 2 Fit Text 2
Fit Text 2 Fit Text 2 Fit Text 2 Fit Text 2 Fit Text 2
</fo:block>
</fo:block-container>
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
It is possible to set parameters for this extension using the xf:max-iterations and xf:fit-tolerance attributes on the fo:block-container:
| • | max-iterations specifies the maximum number of attempts to fit the contents properly. The default is "10". |
| • | fit-tolerance specifies the error tolerance for the algorithm when trying to fit the exact height of the block container. The default is "0.05". |
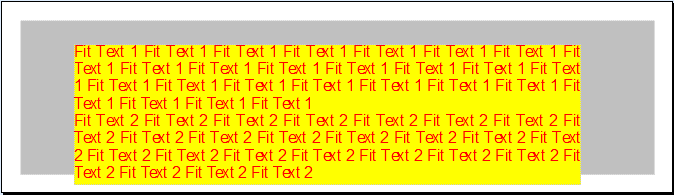
Output: