|
Scatter Chart with Static Series |




|
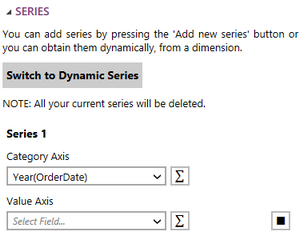
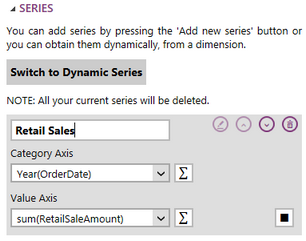
1. Select the Field that you want to be presented on the Category Axis ( X-Axis) from the drop down list of available fields.

Figuree 1: The field Year was selected for the category axis.
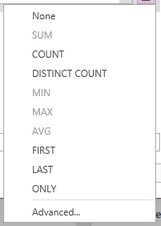
3. If needed change the function of the Category Axis by selecting the summation button.

Figure 2: The list of available function types.
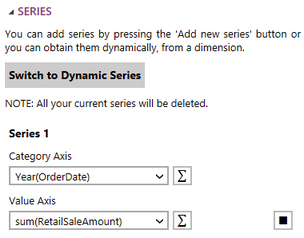
4. Select the Field that you want to be presented on the Value Axis ( Y-Axis) from the drop down list of available fields.

Figure 3: The sum of the retail sales amount was selected for the y axis.
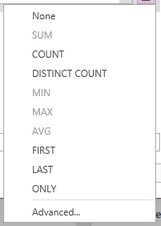
5. If needed change the function of the Value Axis by selecting the summation button.

Figure 4: The list of available function types.
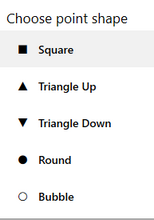
6. Select the Point Shape that you would like to use for this chart.

Figure 5: The point shape options.
7. Select the Rename button to give your series a relevant name.

Figure 6: The series has been renamed.
8. Repeat these steps(1-7) to create as many series as you need for the chart you are creating.

Figure 7: A second series has been added for the internet sales.
9. Once you have configured all of your series all of your Chart, you may need to apply a local filter to your data. Visit this helpful page to learn more about applying a local filter.

Figure 8: The edit filter button in the Insert Chart Dialog.
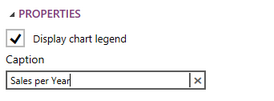
10. You are able to enter a Caption for the Chart in the Properties section if needed.

Figure 9: A caption was added to the chart.
11. Once you have set up all the necessary series select Insert and the chart will be inserted in to the design surface.

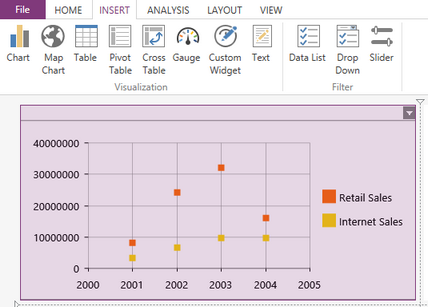
Figure 10: The resulting chart in the design surface.
Next Steps
Chart Properties - Learn about how to edit and customize your chart after inserting it into the design surface.
Include or Exclude Widgets - Learn how to exclude widgets from your dashboard without deleting it all together.
Resizing Widgets - Learn how to resize your widgets in the design surface.
Repositioning Widgets - Lean how to reposition your widgets after inserting into the design surface.